この記事では、WordPressを使ってプラグインなしで人気記事一覧を表示する方法を紹介します。
具体的には、記事の閲覧数をカウントする仕組みを作り、そのデータをもとに人気記事を表示するためのコードを解説します。
初心者の方でも理解しやすいように、必要な手順やコードをわかりやすく説明しますので、ぜひ参考にしてください。
閲覧数をカウントするための準備
WordPressで人気記事一覧を表示するためには、まず記事の閲覧数をカウントする仕組みを整える必要があります。この準備が整うことで、後に人気記事を正確に表示することが可能になります。
閲覧数をカウントするための関数
閲覧数をカウントするためには、2つの関数を作成します。これらの関数は、記事の閲覧数を取得し、更新する役割を果たします。
getPostViews関数
getPostViews関数は、特定の投稿の閲覧数を取得し、表示するための関数です。この関数は、投稿のメタデータから閲覧数を取得し、もし閲覧数が存在しない場合は初期値として 0 PV を返します。以下はそのコードの例です。
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count == ''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 PV";
}
return $count.' PV';
}この関数を利用することで、簡単に投稿の閲覧数を取得して表示することができます。例えば、記事テンプレート内で以下のように使用します。
echo getPostViews(get_the_ID());setPostViews関数
setPostViews関数は、投稿が閲覧された際にそのカウントを増やすための関数です。ユーザーが記事を閲覧するたびにこの関数が呼び出され、閲覧数が1ずつ増加します。以下はそのコードの例です。
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}この関数を適切に動作させるためには、投稿が表示されるたびにこの関数が呼び出されるようにする必要があります。
if (is_single()) {
setPostViews(get_the_ID());
}閲覧数のカウントを有効にする
これらの関数を有効にするために、投稿が表示されるたびに setPostViews 関数を呼び出す必要があります。以下のコードを functions.php ファイルに追加し、シングル投稿ページが表示される際に閲覧数がカウントされるようにします。
function track_post_views ($post_id) {
if ( !is_single() ) return;
if ( empty ( $post_id) ) {
global $post;
$post_id = $post->ID;
}
setPostViews($post_id);
}
add_action( 'wp_head', 'track_post_views');
ここまでの3つの関数の処理をfunctions.phpに追記します。
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count == ''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 PV";
}
return $count.' PV';
}
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
function track_post_views ($post_id) {
if ( !is_single() ) return;
if ( empty ( $post_id) ) {
global $post;
$post_id = $post->ID;
}
setPostViews($post_id);
}
add_action( 'wp_head', 'track_post_views');
次に、これらのデータをもとに人気記事を表示する方法について説明します。
人気記事一覧を表示するためのコード
人気記事を表示するためには、先ほど作成した関数を利用して、特定の場所に人気記事を表示するためのウィジェットを作成します。
以下のコードを使用して、人気記事を表示させることができます。このコードで作成されたウィジェットは、サイドバーや任意の位置に配置することができます。
人気記事ウィジェットの作成
まず、functions.php ファイルに以下のコードを追加します。
// 人気記事ウィジェットの登録
function popular_posts_widget() {
register_widget('Popular_Posts_Widget');
}
add_action('widgets_init', 'popular_posts_widget');
// 人気記事ウィジェットのクラス定義
class Popular_Posts_Widget extends WP_Widget {
// ウィジェットの初期化
function __construct() {
parent::__construct(
'popular_posts_widget', // ウィジェットID
__('Popular Posts', 'text_domain'), // ウィジェット名
array('description' => __('A widget that displays popular posts', 'text_domain'),)
);
}
// ウィジェットの出力
public function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['title'])) {
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
}
// 人気記事の取得
$popular_posts = new WP_Query(array(
'posts_per_page' => 5, // 表示する投稿数
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'ignore_sticky_posts' => 1
));
if ($popular_posts->have_posts()) {
echo '<ul>';
while ($popular_posts->have_posts()) {
$popular_posts->the_post();
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a> (' . getPostViews(get_the_ID()) . ')</li>';
}
echo '</ul>';
} else {
echo '<p>' . __('No popular posts found', 'text_domain') . '</p>';
}
echo $args['after_widget'];
}
// ウィジェットの設定フォーム
public function form($instance) {
$title = !empty($instance['title']) ? $instance['title'] : __('Popular Posts', 'text_domain');
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
// ウィジェットの設定保存
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';
return $instance;
}
}ウィジェットの使用
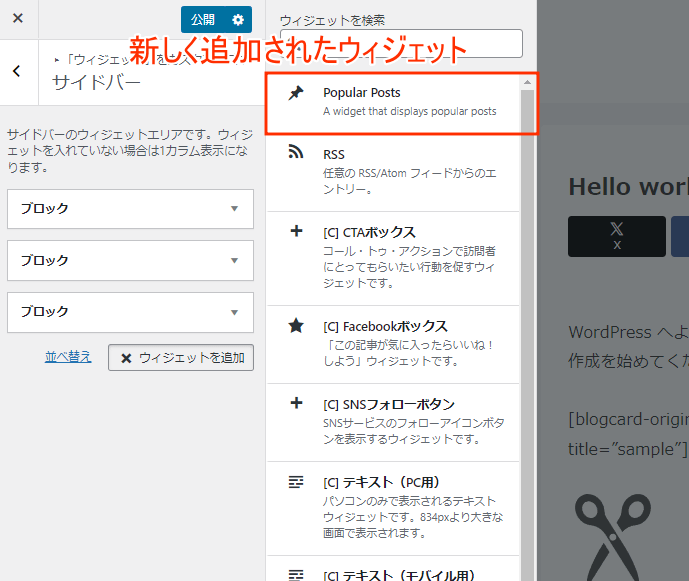
このウィジェットを有効にするためには、WordPressの管理画面に移動し、「外観」 > 「ウィジェット」から「Popular Posts」をドラッグして、サイドバーや任意のウィジェットエリアに配置します。

これで、人気記事ウィジェットがサイドバーや任意の位置に表示されるようになります。

ウィジェットは、投稿の閲覧数に基づいて人気記事をリストアップし、表示します。
CSSでのスタイリング
人気記事を見やすくするためには、CSSでスタイリングを行います。基本的なスタイルを設定し、必要に応じてレスポンシブデザインにも対応させます。
基本的なスタイル
人気記事のタイトルや記事カードのスタイルを設定します。以下のCSSコードを style.css ファイルに追加します。
人気記事タイトルのスタイル
.widget_popular_posts_widget h2 {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
color: #333;
text-align: center;
}記事カードのスタイル
.widget_popular_posts_widget ul {
list-style: none;
padding: 0;
margin: 0;
}
.widget_popular_posts_widget li {
margin-bottom: 15px;
padding: 10px;
border-bottom: 1px solid #ddd;
}
.widget_popular_posts_widget li a {
text-decoration: none;
color: #0073aa;
font-size: 18px;
font-weight: bold;
}
.widget_popular_posts_widget li a:hover {
color: #005177;
}
.widget_popular_posts_widget li span {
display: block;
margin-top: 5px;
font-size: 14px;
color: #666;
}レスポンシブデザイン
モバイルデバイスでも見やすいように、レスポンシブデザインを考慮したスタイル調整を行います。
モバイル対応のためのスタイル調整
@media (max-width: 768px) {
.widget_popular_posts_widget h2 {
font-size: 20px;
margin-bottom: 15px;
}
.widget_popular_posts_widget li {
padding: 8px;
margin-bottom: 10px;
}
.widget_popular_posts_widget li a {
font-size: 16px;
}
.widget_popular_posts_widget li span {
font-size: 12px;
}
}これにより、モバイルデバイスでも人気記事が見やすく表示されるようになります。
ここまでのCSSを適用したものがこちらです。

CSSコードを適用することで、デザインが一貫し、ユーザーにとって見やすい人気記事リストが実現できます。
このように、一見複雑に思える人気記事ウィジェットも、プラグイン無しで実装することが可能です。