この記事では、WordPressにおけるパンくずリストの実装方法について詳しく解説します。
パンくずリストは、ユーザーが現在のページの位置を把握しやすくするためのナビゲーション要素であり、サイトの使いやすさやSEO効果を向上させる重要な役割を果たします。
プラグインを使用せずに、functions.phpにコードを追加する方法や、CSSでのデザインカスタマイズ、表示内容の変更、他のページタイプへの対応についても触れます。
また、よくある質問に対する回答も掲載し、実装に関する疑問を解消します。
これにより、あなたのWordPressサイトに最適なパンくずリストを実装し、ユーザーエクスペリエンスを向上させる手助けをします。
パンくずリストの基本理解
パンくずリストとは?
パンくずリストは、ウェブサイトのナビゲーション要素の一つで、ユーザーが現在どのページにいるのかを示すためのリンクのリストです。
一般的には、ページの上部に表示され、階層構造を視覚的に表現します。
例えば、以下のような形式で表示されます。
HOME>記事タイトル
このように、パンくずリストは、ユーザーがサイト内での位置を把握しやすくするだけでなく、他の関連ページへの移動を容易にします。
パンくずリストの重要性
パンくずリストは、ユーザーエクスペリエンスを向上させるために非常に重要です。
以下の理由から、パンくずリストの導入が推奨されます。
- ナビゲーションの向上: ユーザーは現在のページの位置を把握しやすく、必要に応じて上位のページに戻ることができます。
- SEO効果: 検索エンジンのクローラーがサイトの構造を理解しやすくなり、インデックスの効率が向上します。
これにより、検索結果での表示順位が改善される可能性があります。
- ユーザーの安心感: パンくずリストがあることで、ユーザーはサイト内の情報が整理されていると感じ、安心して閲覧を続けることができます。
パンくずリストの仕様
パンくずリストの仕様は、表示するページの種類によって異なります。
以下の表に、各ページタイプにおけるパンくずリストの表示内容を示します。
| ページ | パンくずリスト |
|---|---|
| トップページ | 表示しない |
| 固定ページ | HOME>ページタイトル |
| 投稿ページ | HOME>カテゴリ名>ページタイトル |
| カテゴリーページ | HOME>カテゴリ名 |
| アーカイブページ | HOME>日時 |
| タグページ | HOME>タグ名 |
| 404ページ | HOME>お探しのページは見つかりません |
このように、パンくずリストはページの種類に応じて異なる情報を表示し、ユーザーにとっての利便性を高める役割を果たします。
パンくずリストの実装コード
functions.phpへのコード追加
WordPressでパンくずリストを実装するためには、まずテーマのfunctions.phpファイルに必要なコードを追加します。
このファイルは、テーマの機能を拡張するための重要な部分です。
パンくずリスト関数の作成
まず、パンくずリストを生成するための関数を作成します。
以下のコードをfunctions.phpに追加してください。
// パンくずリスト
function breadcrumb() {
$home = '<li><a href="'.get_bloginfo('url').'" >HOME</a></li>';
echo '<ul>';
if ( is_front_page() ) {
// トップページの場合は表示させない
}
// カテゴリページ
else if ( is_category() ) {
$cat = get_queried_object();
$cat_id = $cat->parent;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li><a href="'.$cat_link.'">'.$cat->name.'</a></li>' );
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo $value;
}
the_archive_title('<li>', '</li>');
}
// アーカイブ・タグページ
else if ( is_archive() ) {
echo $home;
the_archive_title('<li>', '</li>');
}
// 投稿ページ
else if ( is_single() ) {
$cat = get_the_category();
if( isset($cat[0]->cat_ID) ) $cat_id = $cat[0]->cat_ID;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li><a href="'.$cat_link.'">'.$cat->name.'</a></li>' );
$cat_id = $cat->parent;
}
foreach($cat_list as $value){
echo $value;
}
the_title('<li>', '</li>');
}
// 固定ページ
else if( is_page() ) {
echo $home;
the_title('<li>', '</li>');
}
// 404ページの場合
else if( is_404() ) {
echo $home;
echo '<li>ページが見つかりません</li>';
}
echo "</ul>";
}この関数は、ページの種類に応じて適切なパンくずリストを生成します。
条件分岐の設定
上記のコード内では、is_front_page(), is_category(), is_archive(), is_single(), is_page(), is_404()などの条件分岐を使用して、現在のページの種類を判別しています。
これにより、各ページに応じたパンくずリストを表示することができます。
CSSスタイルの追加
次に、パンくずリストの見た目を整えるためにCSSスタイルを追加します。
これにより、リストが視覚的にわかりやすくなります。
パンくずリストのスタイル設定
以下のCSSコードをテーマのスタイルシート(通常はstyle.css)に追加してください。
/* パンくずリスト */
ul {
list-style: none;
}
li {
display: inline;
}
li a {
color: inherit;
text-decoration: none;
}
li + li:before {
content: ">";
margin: .5em;
}このスタイル設定により、パンくずリストが横並びで表示され、各項目の間に区切り文字(>)が挿入されます。
テンプレートへのコード挿入
最後に、作成したパンくずリストを表示させるために、テンプレートファイルにコードを挿入します。
表示位置の選定
パンくずリストは通常、ページのヘッダー部分に表示されることが多いです。
表示させたい位置に以下のコードを追加してください。
<?php breadcrumb(); ?>このコードをheader.phpやsingle.php、page.phpなど、表示させたいテンプレートファイルの適切な位置に挿入することで、パンくずリストが表示されるようになります。
以上で、WordPressのfunctions.phpにパンくずリストを実装するための基本的なコードが完成しました。
これにより、ユーザーはサイト内のナビゲーションが容易になり、より良いエクスペリエンスを提供することができます。
完成したコード
ここでは、WordPressでパンくずリストを実装するために必要な完成したコードをまとめます。
このコードをfunctions.phpに追加し、スタイルシートにCSSを記述することで、パンくずリストが正しく表示されるようになります。
functions.phpに追加するコード
以下のコードをfunctions.phpに追加してください。
このコードは、パンくずリストを生成するための関数を定義しています。
// パンくずリスト
function breadcrumb() {
$home = '<li class="breadcrumb-item"><a href="'.get_bloginfo('url').'" class="breadcrumb-link">HOME</a></li>';
echo '<ul class="breadcrumb">';
if ( is_front_page() ) {
// トップページの場合は表示させない
}
// カテゴリページ
else if ( is_category() ) {
$cat = get_queried_object();
$cat_id = $cat->parent;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li class="breadcrumb-item"><a href="'.$cat_link.'" class="breadcrumb-link">'.$cat->name.'</a></li>' );
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo $value;
}
the_archive_title('<li class="breadcrumb-item">', '</li>');
}
// アーカイブ・タグページ
else if ( is_archive() ) {
echo $home;
the_archive_title('<li class="breadcrumb-item">', '</li>');
}
// 投稿ページ
else if ( is_single() ) {
$cat = get_the_category();
if( isset($cat[0]->cat_ID) ) $cat_id = $cat[0]->cat_ID;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li class="breadcrumb-item"><a href="'.$cat_link.'" class="breadcrumb-link">'.$cat->name.'</a></li>' );
$cat_id = $cat->parent;
}
foreach($cat_list as $value){
echo $value;
}
the_title('<li class="breadcrumb-item">', '</li>');
}
// 固定ページ
else if( is_page() ) {
echo $home;
the_title('<li class="breadcrumb-item">', '</li>');
}
// 404ページの場合
else if( is_404() ) {
echo $home;
echo '<li class="breadcrumb-item">ページが見つかりません</li>';
}
echo "</ul>";
}
// アーカイブのタイトルを削除
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_month() ) {
$title = single_month_title( '', false );
}
return $title;
});
// パンくずリストウィジェットの登録
function breadcrumb_widget_init() {
register_sidebar(array(
'name' => 'Breadcrumb Widget Area',
'id' => 'breadcrumb_widget_area',
'before_widget' => '<div class="breadcrumb-widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
}
add_action('widgets_init', 'breadcrumb_widget_init');
CSSスタイルの追加
次に、パンくずリストの見た目を整えるためのCSSをstyle.cssに追加します。
以下のコードを記述してください。
.breadcrumb {
list-style: none;
padding: 0;
margin: 0;
display: flex;
color:#000;
}
.breadcrumb-item {
margin-right: 10px;
}
.breadcrumb-item::after {
content: '>';
margin-left: 10px;
}
.breadcrumb-item:last-child::after {
content: '';
}
.breadcrumb-link {
text-decoration: none;
color:#000!important;
}
.breadcrumb-link:hover {
text-decoration: underline;
}
.breadcrumb-widget {
padding: 10px;
background-color: #f8f9fa;
}
テンプレートへのコード挿入
最後に、パンくずリストを表示させるために、適切なテンプレートファイルに以下のコードを挿入します。
<?php breadcrumb(); ?>このコードをheader.phpやsingle.php、page.phpなど、表示させたい位置に追加することで、パンくずリストが表示されるようになります。
これにより、ユーザーが現在のページの位置を確認しやすくなり、サイト内のナビゲーションが向上します。
ウィジェットとして挿入する
ウィジェットとしてパンくずリストを挿入する場合もあります。
この方法を使うと、テーマのコアファイルを修正することなくウィジェットエリアに簡単にパンくずリストを表示させることができます。以下に、その手順を説明します。
- functions.phpファイルの編集
まず、テーマのfunctions.phpファイルにカスタムウィジェットを登録するコードを追加します。
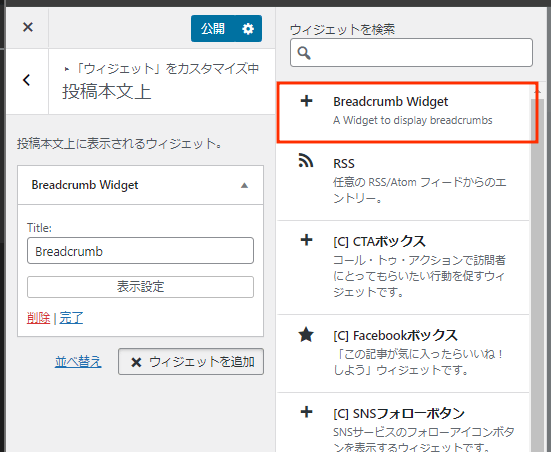
- ウィジェットの追加
管理画面の「外観」→「ウィジェット」から、「Breadcrumb Widget」をドラッグ&ドロップで任意のウィジェットエリアに追加します。これで、指定したウィジェットエリアにパンくずリストが表示されるようになります。
まず、テーマのfunctions.phpファイルにカスタムウィジェットを登録するコードを追加します。
<?php
// パンくずリストウィジェットの登録
function breadcrumb_widget_init() {
register_sidebar(array(
'name' => 'Breadcrumb Widget Area',
'id' => 'breadcrumb_widget_area',
'before_widget' => '<div class="breadcrumb-widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
}
add_action('widgets_init', 'breadcrumb_widget_init');
// パンくずリストウィジェットの表示
class Breadcrumb_Widget extends WP_Widget {
function __construct() {
parent::__construct(
'breadcrumb_widget',
__('Breadcrumb Widget', 'text_domain'),
array('description' => __('A Widget to display breadcrumbs', 'text_domain'))
);
}
public function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['title'])) {
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
}
breadcrumb(); // パンくずリスト関数を呼び出す
echo $args['after_widget'];
}
public function form($instance) {
$title = !empty($instance['title']) ? $instance['title'] : __('Breadcrumb', 'text_domain');
?>
<p>
<label for="<?php echo esc_attr($this->get_field_id('title')); ?>"><?php _e('Title:', 'text_domain'); ?></label>
<input class="widefat" id="<?php echo esc_attr($this->get_field_id('title')); ?>" name="<?php echo esc_attr($this->get_field_name('title')); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';
return $instance;
}
}
function register_breadcrumb_widget() {
register_widget('Breadcrumb_Widget');
}
add_action('widgets_init', 'register_breadcrumb_widget');管理画面の「外観」→「ウィジェット」から、「Breadcrumb Widget」をドラッグ&ドロップで任意のウィジェットエリアに追加します。

これで、指定したウィジェットエリアにパンくずリストが表示されるようになります。
これらの手順に従うことで、パンくずリストをテンプレートファイルやウィジェットとして表示させることができます。

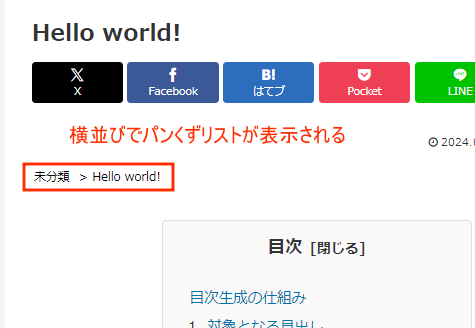
今回のコードで出力されるパンくずリストがこちらです。
ユーザーが現在のページの位置を視覚的に確認しやすくなるため、サイトの使いやすさが向上します。
よくある質問(FAQ)
パンくずリストが表示されない場合の対処法
パンくずリストが表示されない場合、いくつかの原因が考えられます。
以下の対処法を試してみてください。
- コードの確認:
functions.phpに追加したパンくずリストのコードが正しく記述されているか確認します。
特に、条件分岐や関数名に誤りがないかをチェックしてください。
- テンプレートファイルの確認: パンくずリストを表示させるために挿入したコード(
<?php breadcrumb(); ?>)が、正しいテンプレートファイルに追加されているか確認します。
例えば、header.phpやsingle.phpなど、表示させたいページに適切に配置されているかを確認します。
- CSSの確認: CSSスタイルが正しく適用されているか確認します。
特に、display: none;やvisibility: hidden;などのスタイルが適用されていないかをチェックしてください。
- キャッシュのクリア: キャッシュプラグインを使用している場合、キャッシュが原因で変更が反映されないことがあります。
キャッシュをクリアして、再度ページをリロードしてみてください。
- テーマの設定: 使用しているテーマによっては、パンくずリストの表示が無効になっている場合があります。
テーマの設定を確認し、パンくずリストの表示が有効になっているかを確認してください。
他のテーマとの互換性について
パンくずリストの実装は、基本的にはどのWordPressテーマでも機能しますが、テーマによっては特定のスタイルや構造が異なるため、調整が必要な場合があります。
以下の点に注意してください。
- HTML構造の確認: テーマによっては、HTMLの構造が異なるため、パンくずリストの表示位置やスタイルが影響を受けることがあります。
必要に応じて、CSSを調整して見た目を整えましょう。
- テーマの機能: 一部のテーマでは、独自のパンくずリスト機能が組み込まれている場合があります。
この場合、カスタム実装が競合する可能性があるため、テーマのドキュメントを確認し、必要に応じて機能を無効にすることを検討してください。
- 子テーマの使用: テーマのアップデートによってカスタマイズが失われないように、子テーマを使用してパンくずリストを実装することをお勧めします。
これにより、テーマの更新があってもカスタマイズが保持されます。
まとめ
パンくずリストは、ユーザーエクスペリエンスを向上させるための重要な要素です。
表示されない場合の対処法や、他のテーマとの互換性、プラグインを使用する際のメリットとデメリットを理解することで、より効果的にパンくずリストを活用することができます。
自分のサイトに最適な方法を選択し、ユーザーにとって使いやすいナビゲーションを提供しましょう。