SVGファイルは、サイズを自由に変更でき、高解像度でもきれいに表示できる特長があります。
この記事では、WordPressでファビコンにSVGファイルを使う方法について詳しく説明します。
初心者の方でも理解しやすい内容になっていますので、ぜひ参考にしてください。
SVGの特徴とファビコンに使用できるメリットについて

SVGとは?
SVG(Scalable Vector Graphics)は、拡大縮小しても形が崩れないベクターデータ形式の一つです。
主にウェブ上でのグラフィック表示に使用され、XML(Extensible Markup Language)を基にしたテキストファイルとして構成されています。
SVGは、図形やパス、テキストなどを数式で表現するため、どんなサイズに拡大しても鮮明さを保つことができます。
SVGの定義
SVGは Scalable Vector Graphics の略で、スケーラブルなベクターグラフィックスを意味します。
これは、画像がピクセルの集まりではなく、数式や座標で描かれるため、解像度に依存せずに表示できることを示しています。
SVGは、ウェブブラウザで直接表示できるため、特にウェブデザインにおいて非常に便利なフォーマットです。
ベクターデータとラスターデータの違い
ベクターデータとラスターデータの主な違いは、画像の構造にあります。
ラスターデータ(例:JPEGやPNG)は、ピクセルの集まりで構成されており、解像度が固定されています。
そのため、拡大すると画像がぼやけたり、粗くなったりします。
一方、ベクターデータは数式や座標で描かれているため、どれだけ拡大しても鮮明さを失うことがありません。
この特性により、SVGはファビコンやロゴなど、サイズを変更する必要があるグラフィックに最適です。
ファビコンにSVGが使えるメリット
ファビコンは、ウェブサイトのアイコンとしてブラウザのタブやブックマークに表示される小さな画像です。
SVGをファビコンとして使用することには、いくつかの重要なメリットがあります。
サイズの自由度
SVGファイルは、サイズを自由に変更できるため、異なるデバイスや解像度に対応しやすいです。
ファビコンは通常、非常に小さなサイズで表示されますが、SVGを使用することで、どのサイズでも鮮明な表示が可能になります。
これにより、ユーザーはどのデバイスでも一貫した視覚体験を得ることができます。
高解像度での表示
SVGは、解像度に依存しないため、高解像度のディスプレイ(Retinaディスプレイなど)でも美しく表示されます。
これにより、ブランドイメージを損なうことなく、プロフェッショナルな印象を与えることができます。
特に、視覚的な要素が重要なウェブサイトにとって、SVGファビコンは非常に有用です。
ブラウザのファビコンサイズの確認
ファビコンは、ブラウザによって異なるサイズで表示されることがあります。
一般的なサイズは以下の通りです:
| ブラウザ | アイコンサイズ |
|---|---|
| Internet Explorer | 16px × 16px |
| Google Chrome | 32px × 32px |
| Mozilla Firefox | 32px × 32px |
| Safari | 32px × 32px |
これらのサイズに対応するために、SVGファイルを使用することで、どのサイズでも適切に表示されるファビコンを作成できます。
SVGの特性を活かすことで、ファビコンのデザインにおいても柔軟性が増し、より魅力的なウェブサイトを構築することが可能になります。
ファビコンにSVGを設定する方法
ファビコンにSVGファイルを設定するためには、まずSVGファイルを準備し、その後HTMLに適切に設定する必要があります。
以下では、SVGファイルの作成方法や最適化、HTMLでの設定方法について詳しく説明します。
HTMLでの設定方法
SVGファイルの準備が整ったら、次はHTMLに設定します。
ファビコンを正しく表示させるためには、<head>タグ内に適切なコードを追加する必要があります。
<head>タグ内での設定
以下のコードをHTMLの<head>タグ内に追加します。
<head>
<link rel="icon" href="ファビコンへのパス/favicon.png" type="image/png">
<link rel="icon" href="ファビコンへのパス/favicon.svg" type="image/svg+xml">
</head>このコードでは、まずPNG形式のファビコンを指定し、その後SVG形式のファビコンを指定しています。
これにより、SVGに対応しているブラウザではSVGファイルが優先的に表示されます。
このようにして、PNGやJPGなどと同じような書き方でSVGファイルをファビコンとして設定することができます。
WordPressを利用している場合
WordPressを使用している場合、ファビコンの設定は比較的簡単ですが、SVGファイルを使用する際にはいくつかの注意点があります。
以下では、WordPressでのファビコン設定方法とSVGファイルの取り扱いについて詳しく説明します。
SVGファイルのアップロード制限
WordPressではSVGファイルをアップロードできない設定になっており、アップロードできるように変更する必要があります。
以下に代表的な方法を紹介します。
Safe SVGの使用
Safe SVG というプラグインを使用することで、SVGファイルのアップロードを可能にすることができます。
このプラグインは、SVGファイルのセキュリティを確保しつつ、簡単にSVGをメディアライブラリに追加できるようにします。
- WordPressの管理画面から「プラグイン」>「新規追加」を選択します。
- 検索ボックスに
Safe SVGと入力し、プラグインをインストールして有効化します。 - 有効化後、メディアライブラリにSVGファイルをアップロードできるようになります。
この方法を使えば、技術的なことが何もわからない初心者でも、SVGファイルを簡単にファビコンとして設定することができます。

functions.phpへの手動設定
もう一つの方法は、テーマのfunctions.phpファイルに追記し、SVGファイルをアップロードできるようにする方法です。
この方法は、プラグインを使用したくない場合や、より細かいカスタマイズを行いたい場合に有効です。
functions.phpを触れる場合は、以下のコードを追記してください。
// SVGを許可するためのMIMEタイプを追加
function add_svg_to_upload_mimes($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'add_svg_to_upload_mimes');
// SVGをサニタイズする関数を追加
function sanitize_svg($svg) {
// SVGの内容をサニタイズするためのライブラリを読み込みます
require_once('path/to/sanitizer-library.php'); // サニタイズ用のライブラリを適切なパスに置いてください
return sanitize_svg_content($svg); // ライブラリのサニタイズ関数を呼び出します
}
// SVGをアップロードする前にサニタイズを実行
function check_for_svg($file) {
$file_type = wp_check_filetype($file['name']);
if ($file_type['ext'] === 'svg') {
$file['tmp_name'] = sanitize_svg(file_get_contents($file['tmp_name']));
}
return $file;
}
add_filter('wp_handle_upload_prefilter', 'check_for_svg');
// セキュリティのためにSVGのMIMEタイプを追加
function fix_svg() {
echo '<style>
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action('admin_head', 'fix_svg');
これで、SVGファイルをアップロードできるようになりますが、サーバー設定など別の要員でアップロードできないことがあります。
その場合はシンプルにSafe SVGのほうがプラグインを導入することをおすすめします。
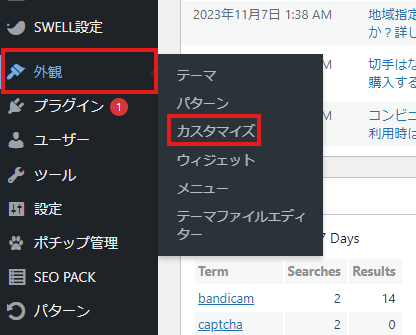
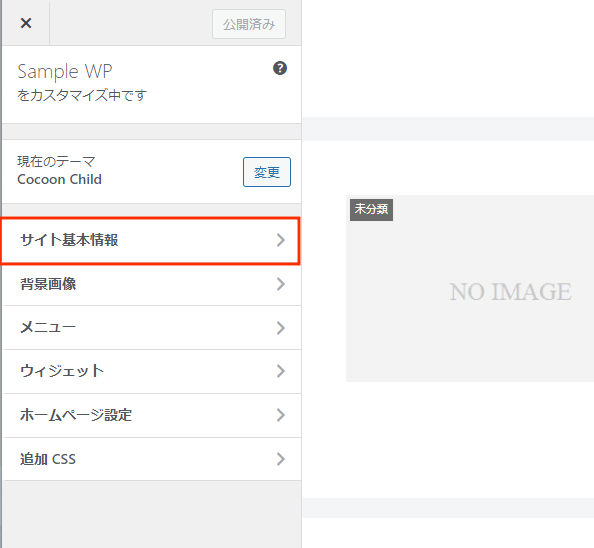
WordPressのファビコン設定
WordPressでは、ファビコンを「サイトアイコン」として設定することができます。
これにより、サイトのブランドイメージを強化し、訪問者にとっても視覚的に認識しやすくなります。
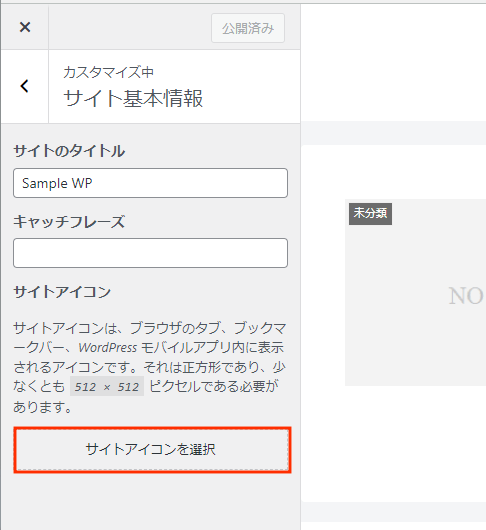
ファビコンの設定は、以下の手順で行います。


「サイトアイコンの選択」ボタンをクリックし、ファビコンとして使用したい画像をアップロードします。

投稿に画像を挿入するときと同じメディアライブラリが開かれるので、SVGファイルをアップロードして設定します。
最後にを押して設定を保存することを忘れないようにしましょう。
以上の方法を使って、WordPressでファビコンにSVGファイルを設定することができます。
SVGファイルの特性を活かして、より美しいファビコンを作成しましょう。