SVGファイルは、拡大しても画質が落ちない特性を持つため、特にロゴやアイコンに最適です。
しかし、WordPressではデフォルトでSVGファイルのアップロードが制限されています。
そこで、プラグインを使ってこの制限を解除し、SVGファイルを簡単にアップロードする手順や、画像のサイズ変更方法についても紹介します。
この記事では、WordPressでSVGファイルをアップロードする方法について詳しく解説します。
WordPressでのSVGファイルの制限
WordPressは非常に柔軟なCMSですが、デフォルトの設定ではSVGファイルのアップロードが制限されています。
SVG(Scalable Vector Graphics)形式は、拡大しても画質が落ちない特性を持ち、特にロゴやアイコンなどのシンプルな画像に適しています。
しかし、WordPressはこの形式のファイルを標準では許可していません。
WordPressのデフォルト設定
WordPressのデフォルト設定では、JPEG、PNG、GIF、WebPなどの一般的な画像フォーマットのみがアップロード可能です。
WordPressでアップロード可能な画像形式は以下の通りです。
| 形式 | 拡張子 |
|---|---|
| JPEG | .jpg, .jpeg |
| PNG | .png |
| GIF | .gif |
| ICO | .ico |
| BMP | .bmp |
| TIF | .tif, .tiff |
| WEBP | .webp |
SVGファイルのアップロード制限
SVGファイルをアップロードしようとすると、WordPressの管理画面で「このファイルタイプは許可されていません」というエラーメッセージが表示されます。
SVGファイルは、他の画像形式と異なり、スクリプトやスタイルシートを含むことができるため、誰でもファイルアップロードをできるようにしている場合はセキュリティ対策をしなければなりません。
エラーメッセージの例
SVGファイルをアップロードしようとした際に表示されるエラーメッセージの一例として、以下のような内容があります:
このファイルタイプは許可されていません。このメッセージは、WordPressがSVGファイルを認識できないことを示しています。
これにより、ユーザーはSVGファイルを使用するためには、特定のプラグインをインストールするか、カスタムコードを追加する必要があります。
以下のの手順を踏むことで、SVGファイルを安全にアップロードし、利用することが可能になります。
SVGファイルをアップロードするための準備
WordPressでSVGファイルをアップロードするためには、特別な準備が必要です。
デフォルトではSVGファイルのアップロードが制限されていますが、プラグインを利用してこの制限を解除することが可能です。
ここでは、人気のある SVG Support プラグインを使った方法を詳しく解説します。
Safe SVG プラグイン

プラグインの機能
Safe SVG プラグインは、WordPressにSVGファイルのアップロードを可能にするための便利なツールです。
このプラグインをインストールすることで、SVG形式の画像を簡単にメディアライブラリに追加できるようになります。
また、SVGファイル特有のセキュリティ問題も解決されています。
インストールのメリット
このプラグインを使用する最大のメリットは、SVGファイルの特性を活かして、画質を損なうことなく画像を拡大・縮小できる点です。
SVGはベクター形式の画像であるため、ロゴやアイコンなどのシンプルなデザインに最適です。
また、ファイルサイズが小さく、ページの読み込み速度を向上させることができます。
プラグインのインストール手順
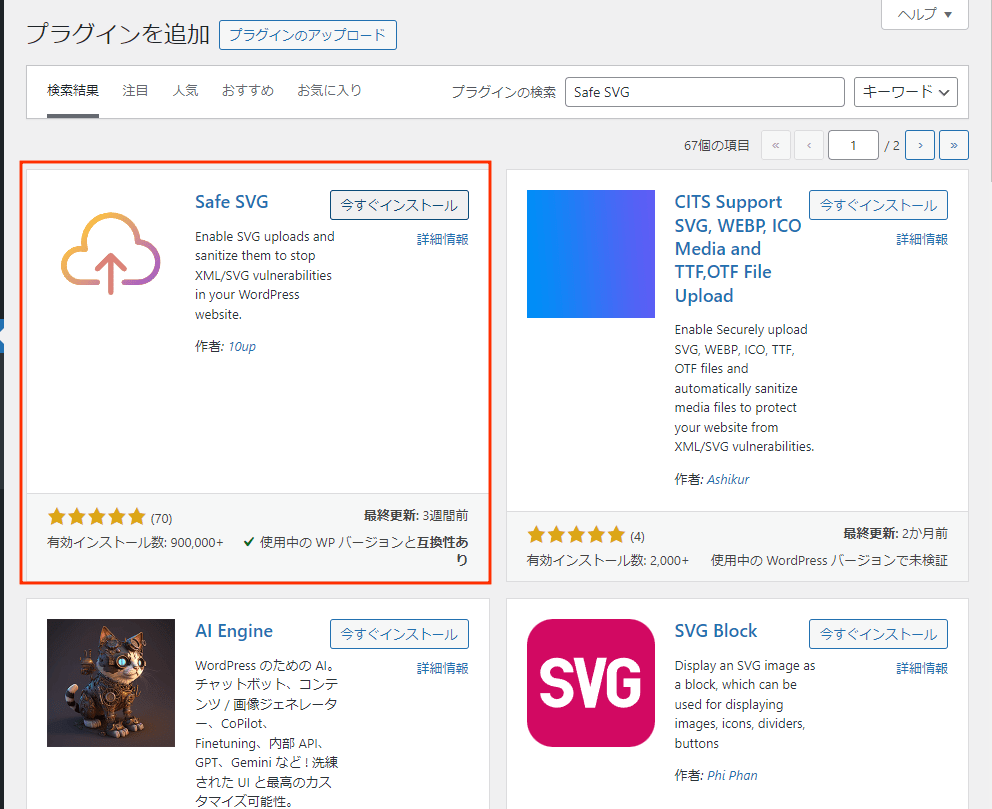
Safe SVG プラグインのインストールは非常に簡単です。
以下の方法でインストールできます。
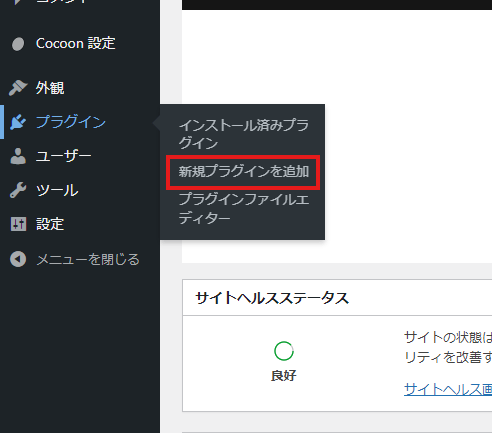
管理画面からのインストール方法


「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」ボタンを押します。
ZIPファイルからのインストール方法
SVG Supportプラグインの公式サイトからZIPファイルをダウンロードします。- WordPressの管理画面にログインし、左側のメニューから「プラグイン」を選択し、「新規追加」をクリックします。
- 「プラグインのアップロード」ボタンをクリックし、先ほどダウンロードしたZIPファイルを選択します。
- 「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」ボタンを押します。
プラグインの有効化
プラグインのインストールが完了したら、次に SVG Support を有効化します。
特に設定を行う必要はなく、ただ有効化するだけでSVGファイルのアップロードが可能になります。
これで、メディアライブラリにSVGファイルを追加できるようになります。
手元のSVGファイルを使って、実際にアップロードしてみましょう。
ファイルの拡張子が .svg であれば、問題なくアップロードできるはずです。
投稿やページ内に設置したSVG画像のサイズ変更
SVG画像を投稿やページに設置した場合、サイズを変更する方法は簡単です。
以下に、クラシックエディタとブロックエディタでの具体的な手順を示します。
クラシックエディタの場合
クラシックエディタを使用している場合、SVG画像のサイズを変更はビジュアルエディタから簡単に行えます。

通常の画像と同じ編集画面が開かれるので、からサイズを変更します。

テキストエディタ側から変更する場合は、以下のようにstyle属性を使って高さ(height)や幅(width)を指定します。
<img src="path/to/your/image.svg" style="height: 100px; width: auto;" alt="説明文">この例では、高さを100ピクセルに設定し、幅は自動で調整されるようにしています。
これにより、画像の比率を保ちながらサイズを変更することができます。
SVG画像の特性を活かし、サイズを自由に調整してみましょう。
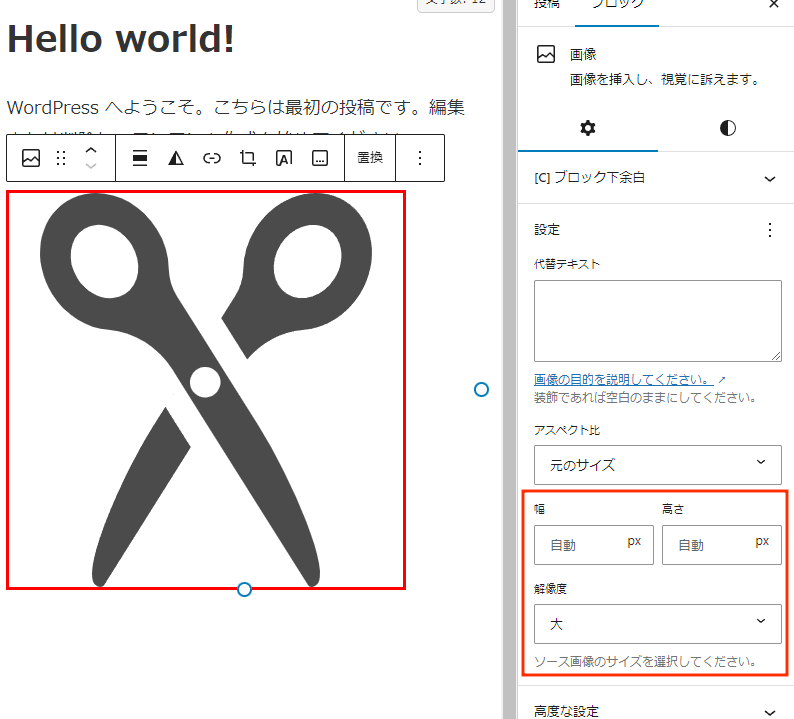
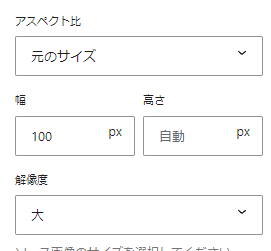
ブロックエディタの場合
ブロックエディタを使用している場合、SVG画像のサイズ変更はさらに直感的です。
以下の手順で行います。



解像度の設定がありますが、SVGに解像度の概念が存在しないため、解像度の設定を変更しても何も変わりません。
この方法では、リアルタイムでプレビューが表示されるため、サイズ変更の結果をすぐに確認できます。
例えば、幅を300ピクセル、高さを自動に設定する場合は、以下のように入力します。
このように、ブロックエディタでは簡単にサイズを調整できるため、特に初心者の方にも扱いやすいでしょう。
SVG画像のサイズを変更することで、デザインの一貫性を保ちながら、視覚的なインパクトを与えることができます。
ぜひ、これらの方法を活用して、あなたのWordPressサイトをより魅力的に仕上げてください。